


Eye tracking: How do we read online?
11/05/2020
The Neilson Norman Group conducted a study 15 years ago to find out how people read on the web and have now recreated the study to find how what has changed over the years. The study uses eye-tracking technology, which records where eyes look on the screen so you can accurately see how the user reads the page. The study used over 500 participants and analysed over 750 hours of tracking time to get a broad idea of how users read websites.
Since the first study in 1997 it has become well-known that users rarely read large blocks of text in one go; they are more likely to scan through text, looking for keywords that interest them. Many of the findings from over 20 years ago still apply to the way we use this technology today, but there are a few changes.
Lawnmower Pattern
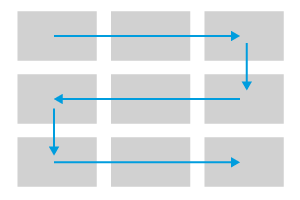
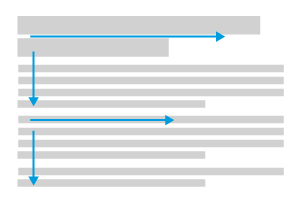
 One of the patterns which has changed over the years is the zigzag layout. This became popular as it helped break up large areas of text with images, with text, image, (next line) image, text, and so on, so the users’ eye would move left to right. The zigzag has now evolved into more of a lawnmower pattern, where instead of reading the content left to right, we then drop to the element below, read across the other way and drop down again, replicating the pattern a lawnmower takes.
One of the patterns which has changed over the years is the zigzag layout. This became popular as it helped break up large areas of text with images, with text, image, (next line) image, text, and so on, so the users’ eye would move left to right. The zigzag has now evolved into more of a lawnmower pattern, where instead of reading the content left to right, we then drop to the element below, read across the other way and drop down again, replicating the pattern a lawnmower takes.
F Pattern
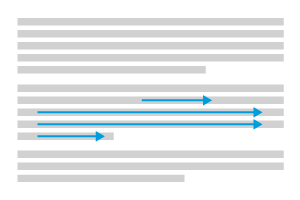
 The F shaped pattern still exists but isn’t as commonly found now due to the way we design websites. When websites were primarily text-based, we would read across the top horizontally, to read the title for example, then scan down the page to read a bit more to see if it interests them, then scan down the page a little bit more before moving on, which forms an F pattern. This isn’t ideal as this means the user will miss out on a lot of your content. As designers, we are aware of this, so combat it by trying to include the most important information at the top of the screen in a short snippet so keep the user engaged.
The F shaped pattern still exists but isn’t as commonly found now due to the way we design websites. When websites were primarily text-based, we would read across the top horizontally, to read the title for example, then scan down the page to read a bit more to see if it interests them, then scan down the page a little bit more before moving on, which forms an F pattern. This isn’t ideal as this means the user will miss out on a lot of your content. As designers, we are aware of this, so combat it by trying to include the most important information at the top of the screen in a short snippet so keep the user engaged.
Spot Pattern
 Another reading style is the spot pattern, which is more often found when you are scanning for a specific piece of information. For example, if you were looking through a large amount of text for the date an event occurred, you would quickly scan the document looking for numbers, which you would then focus on to see if it was the date you may be looking for and read the text following it to check it’s the information you need.
Another reading style is the spot pattern, which is more often found when you are scanning for a specific piece of information. For example, if you were looking through a large amount of text for the date an event occurred, you would quickly scan the document looking for numbers, which you would then focus on to see if it was the date you may be looking for and read the text following it to check it’s the information you need.
SERP Pattern
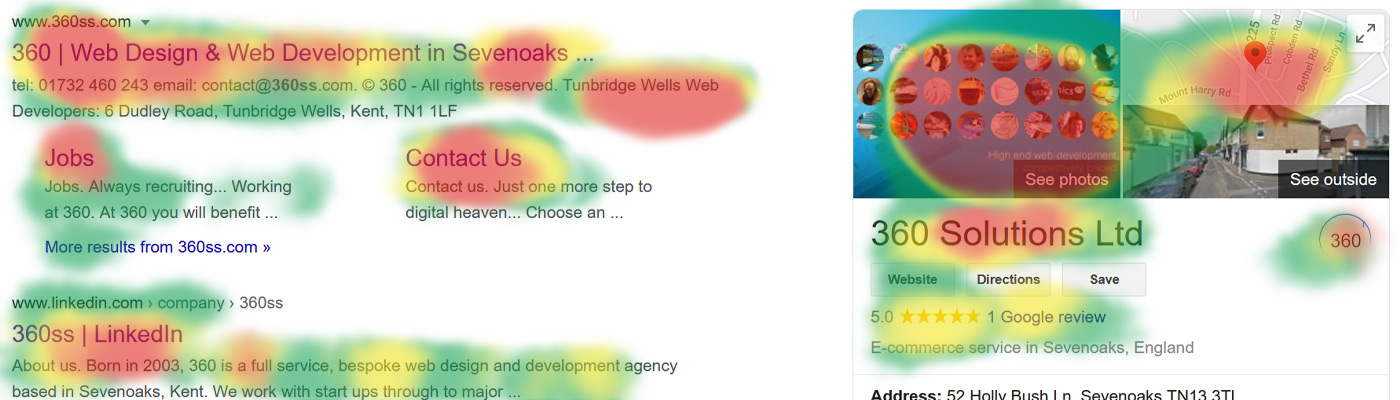
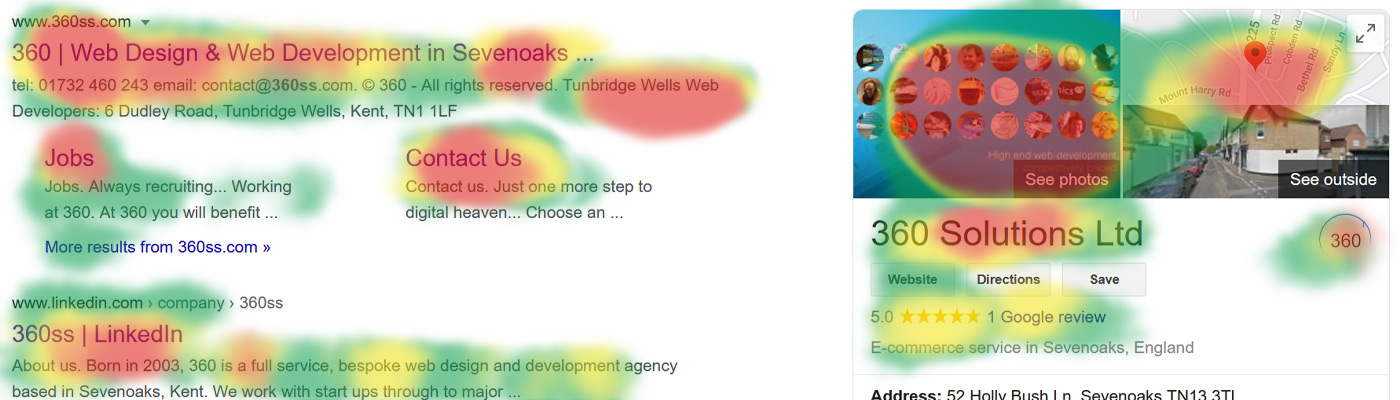
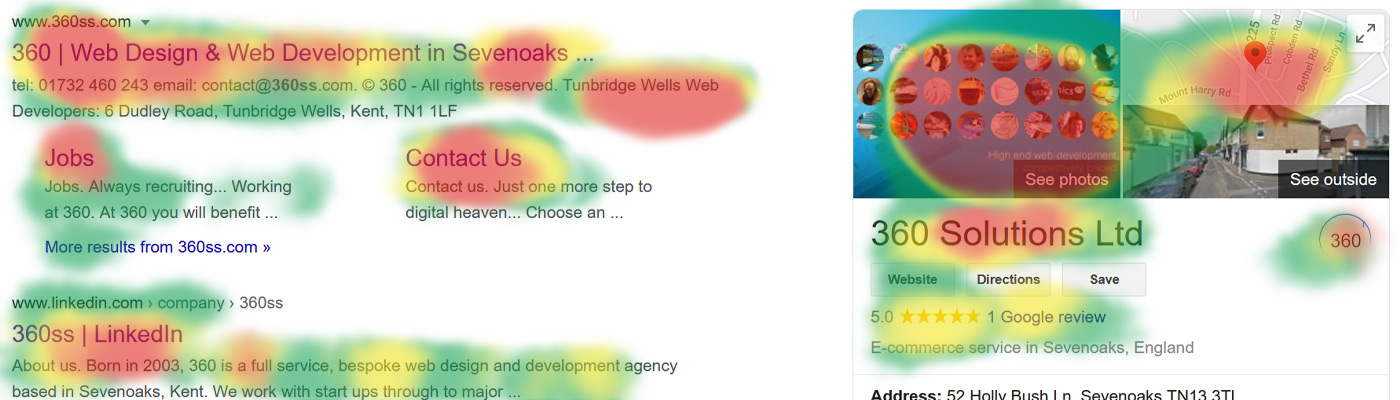
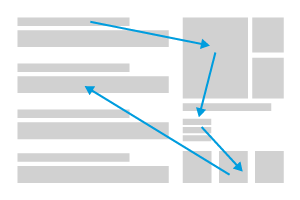
 The way we read search engine results has changed too due to their updated layouts. Previously, search engine results were much simpler and were very linear with just the name of the page, description and the link. These pages are now far more visual and informative. We have more images, news pieces, social media feeds, and cards to the right which pull up a quick snippet of information on the subject. This variety of information takes our gaze all around the page to find the information we were looking for.
The way we read search engine results has changed too due to their updated layouts. Previously, search engine results were much simpler and were very linear with just the name of the page, description and the link. These pages are now far more visual and informative. We have more images, news pieces, social media feeds, and cards to the right which pull up a quick snippet of information on the subject. This variety of information takes our gaze all around the page to find the information we were looking for.
Pull Quotes
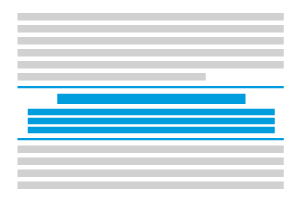
 Other newer additions to web designs which have affected the way we read a page such as inline elements like pull quotes or ads, and user-generated elements such as reviews or comments. The study found that if someone was focusing on reading a page and then hit an element such as a large quote pulled out of the text, it would distract them and the user would begin scanning the rest of the page.
Other newer additions to web designs which have affected the way we read a page such as inline elements like pull quotes or ads, and user-generated elements such as reviews or comments. The study found that if someone was focusing on reading a page and then hit an element such as a large quote pulled out of the text, it would distract them and the user would begin scanning the rest of the page.
So the way we read websites is still primarily the same, however the way we design websites has changed thanks to new technological advancements, and the way we subconsciously read websites has adapted to this too.
